2012年09月27日
写真にフチ。
本日、新サイト「追いかけます。イベントならば、どこまでも。」を
とりあえず公開しました。
本来はもう少しデザインを完成させてからにする予定でしたが、
作業中に新IDでログインしたまま他の方のブログに足跡をつけてしまい、
逆探知でバレてしまったので、いずのくにブログ村の最中に急遽公開です。

こちらではイベントの写真公開を専門とするので、
使用する写真にフチを付けてスナップ写真らしくしていきたいと思います。
しかし、以前ここで紹介したジェネレーターでは写真の画質が暗めになってしまい、
せっかくネオ一眼カメラで撮影した写真が活かせません。
(「写真をフレーム加工しましょう(1)。」参照)
最初はPhotoshopでドロップシャドウ加工しようと考えたのですが、
全ての写真を加工していたのでは、時間がいくらあっても足りません。
そこで、ブログ上で写真の背景に枠の画像を置く手法を取ることにしました。
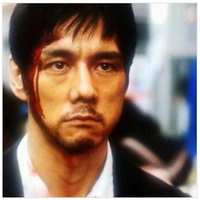
(元画像)

これにフチを付け、右と下に影を付けてみます。
記事の中でimgタグに
「style="background-image:url(//img01.i-ra.jp/usr/semipro/shadow_r.png);background-repeat:no-repeat;background-position:bottom right;padding:10px 19px 19px 10px;border-top:solid 1px #eeeeee;border-left:solid 1px #eeeeee;"」
を追加で設定。

写真をアップするたびにこれを記述するのも非常に面倒です。
スタイルシートで指定してみようと考えました。
imgに直接設定してしまうと全ての画像に適用されてしまうのでしばらく悩みました。
そこでclass指定をして<div>~</div>で挟みました。
こちらをスタイルシートに追加。
ついでに画像の左側に10pxの余白を入れました。若干右寄りに表示されます。
記事中のimgタグには何も指定なし。
<div class="shadow400"><img src="//img01.i-ra.jp/usr/semipro/mura120921_01.jpg" alt="" ></div>

試行錯誤の結果、確認画面では表示されていないので
「何が間違っているんだろう?」とスタイルシートとにらめっこをしながら1日悩みましたが、
オモテ(来訪者目線)では表示されるんですね。
こちらが確認画面をプリントスクリーンで撮ったものです。

上がimgタグに「style=・・・」で直接指定、下がスタイルシートで設定です。
このように確認画面ではスタイルシートの設定が反映されていないので、
「上手く出来ない」と思い込んでいたのでした。
とりあえず、それらしくなったので、新サイトではこのパターンでいきたいと思います。
とりあえず公開しました。
本来はもう少しデザインを完成させてからにする予定でしたが、
作業中に新IDでログインしたまま他の方のブログに足跡をつけてしまい、
逆探知でバレてしまったので、いずのくにブログ村の最中に急遽公開です。

こちらではイベントの写真公開を専門とするので、
使用する写真にフチを付けてスナップ写真らしくしていきたいと思います。
しかし、以前ここで紹介したジェネレーターでは写真の画質が暗めになってしまい、
せっかくネオ一眼カメラで撮影した写真が活かせません。
(「写真をフレーム加工しましょう(1)。」参照)
最初はPhotoshopでドロップシャドウ加工しようと考えたのですが、
全ての写真を加工していたのでは、時間がいくらあっても足りません。
そこで、ブログ上で写真の背景に枠の画像を置く手法を取ることにしました。
(元画像)

これにフチを付け、右と下に影を付けてみます。
記事の中でimgタグに
「style="background-image:url(//img01.i-ra.jp/usr/semipro/shadow_r.png);background-repeat:no-repeat;background-position:bottom right;padding:10px 19px 19px 10px;border-top:solid 1px #eeeeee;border-left:solid 1px #eeeeee;"」
を追加で設定。

写真をアップするたびにこれを記述するのも非常に面倒です。
スタイルシートで指定してみようと考えました。
imgに直接設定してしまうと全ての画像に適用されてしまうのでしばらく悩みました。
そこでclass指定をして<div>~</div>で挟みました。
こちらをスタイルシートに追加。
/*imgのドロップシャドウ、width400、height300の画像用*/
.shadow400{
margin:0px 10px 0px 10px;
background-image:url(//img01.i-ra.jp/usr/reporter/shadow_r.png);
background-repeat:no-repeat;
background-position:bottom right;
padding:10px 19px 19px 10px;
border-top:solid 1px #eeeeee;
border-left:solid 1px #eeeeee;
width: 400px;
height: 300px;
}
.shadow400{
margin:0px 10px 0px 10px;
background-image:url(//img01.i-ra.jp/usr/reporter/shadow_r.png);
background-repeat:no-repeat;
background-position:bottom right;
padding:10px 19px 19px 10px;
border-top:solid 1px #eeeeee;
border-left:solid 1px #eeeeee;
width: 400px;
height: 300px;
}
ついでに画像の左側に10pxの余白を入れました。若干右寄りに表示されます。
記事中のimgタグには何も指定なし。
<div class="shadow400"><img src="//img01.i-ra.jp/usr/semipro/mura120921_01.jpg" alt="" ></div>

試行錯誤の結果、確認画面では表示されていないので
「何が間違っているんだろう?」とスタイルシートとにらめっこをしながら1日悩みましたが、
オモテ(来訪者目線)では表示されるんですね。
こちらが確認画面をプリントスクリーンで撮ったものです。

上がimgタグに「style=・・・」で直接指定、下がスタイルシートで設定です。
このように確認画面ではスタイルシートの設定が反映されていないので、
「上手く出来ない」と思い込んでいたのでした。
とりあえず、それらしくなったので、新サイトではこのパターンでいきたいと思います。
Posted by SemiPro(佐野進一) at 19:09│Comments(2)
│画像加工
この記事へのコメント
はい(≧∇≦)
足跡ついてましたし、覗くたびにタイトルが、あったり消えたり(笑)
いつ招待が明かされるのか楽しみにしてましたよ~(笑)
足跡ついてましたし、覗くたびにタイトルが、あったり消えたり(笑)
いつ招待が明かされるのか楽しみにしてましたよ~(笑)
Posted by ティ・セ・ラ at 2012年09月28日 08:08
ティ・セ・ラさん
写真にうまくフチがついたかどうかをチェックするために、非公開状態で記事を下書きにしたり公開したりしてましたから。
ついでにハンドルネームも「イベント特派員」から「SemiPro」に変えたんですよー。
写真にうまくフチがついたかどうかをチェックするために、非公開状態で記事を下書きにしたり公開したりしてましたから。
ついでにハンドルネームも「イベント特派員」から「SemiPro」に変えたんですよー。
Posted by SemiPro(佐野進一) at 2012年09月28日 08:24
at 2012年09月28日 08:24
 at 2012年09月28日 08:24
at 2012年09月28日 08:24